เมื่อประมาณต้นเดือนมีนาคมไมโครซอฟท์ได้ออกอัพเดตเวอร์ชัน 1.32 ให้ Visual Studio Code มาพร้อมการปรับปรุงหลายอย่าง
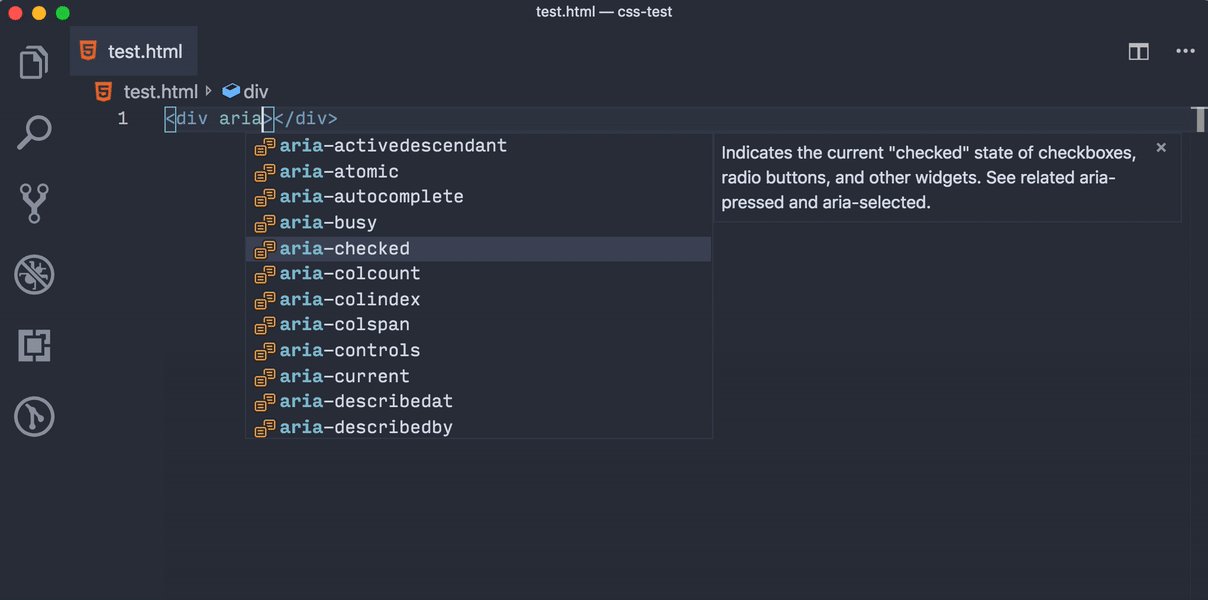
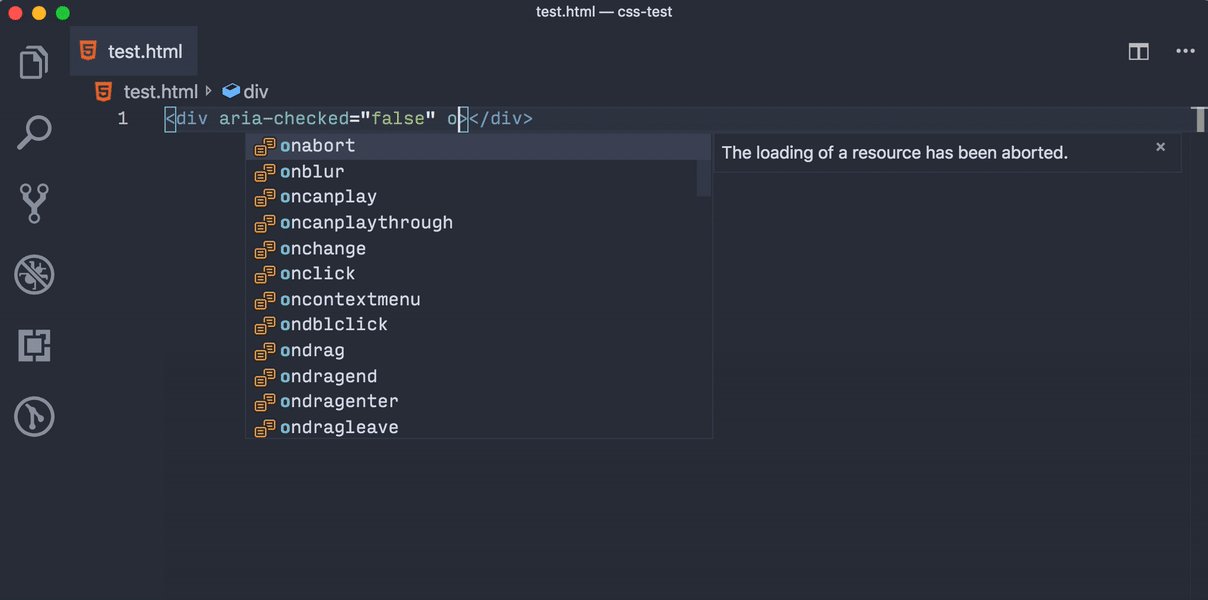
การปรับปรุงที่น่าสนใจอย่างแรกคือ การเพิ่มความสามารถให้ IntelliSense แสดงผลคำอธิบาย ARIA attribute และ DOM event ขณะเขียนโค้ด HTML (ใช้ข้อมูลจาก W3C และ MDN) ซึ่งจะช่วยให้นักพัฒนาเว็บเลือกใช้งาน attribute ข้างต้นได้สะดวกกว่าเดิม
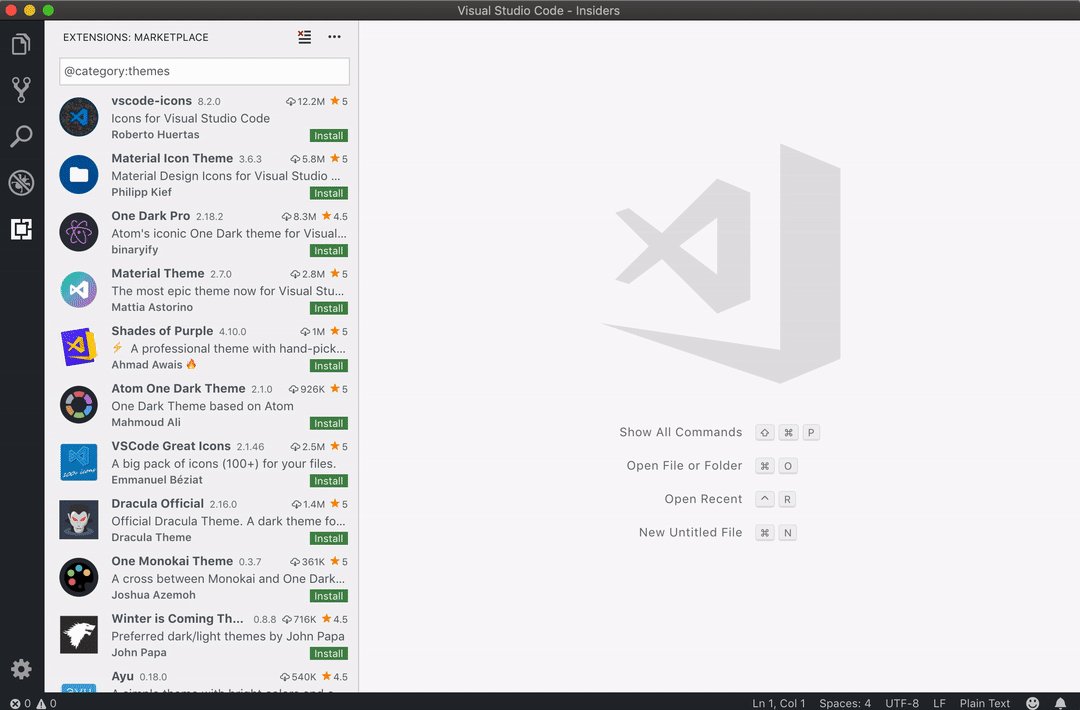
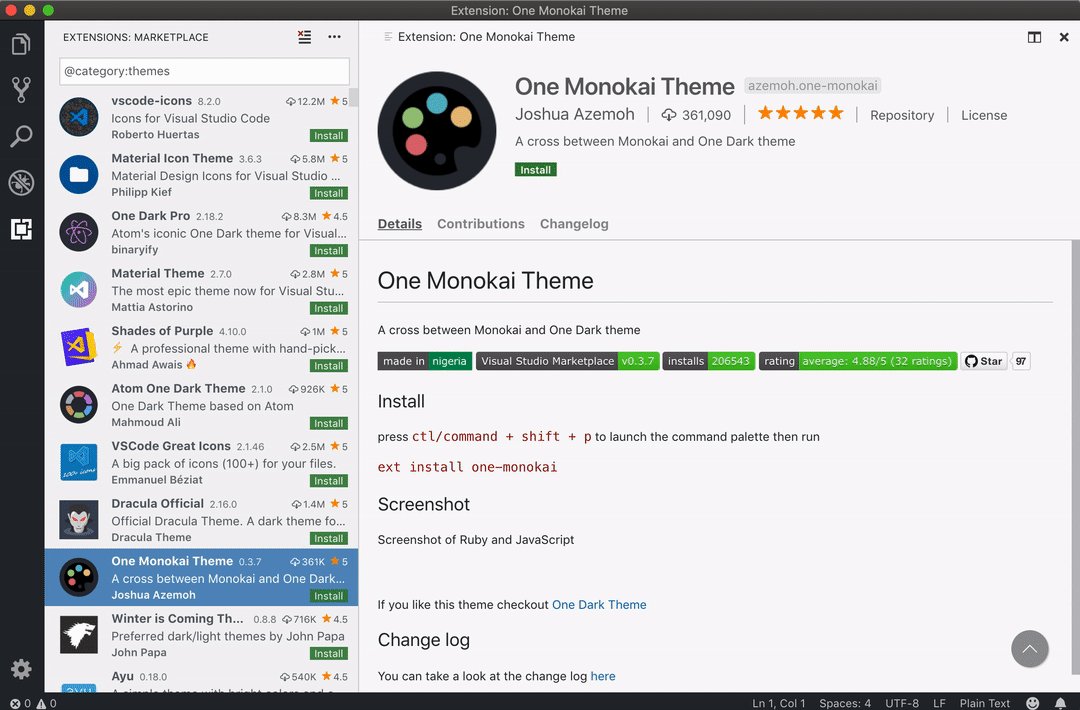
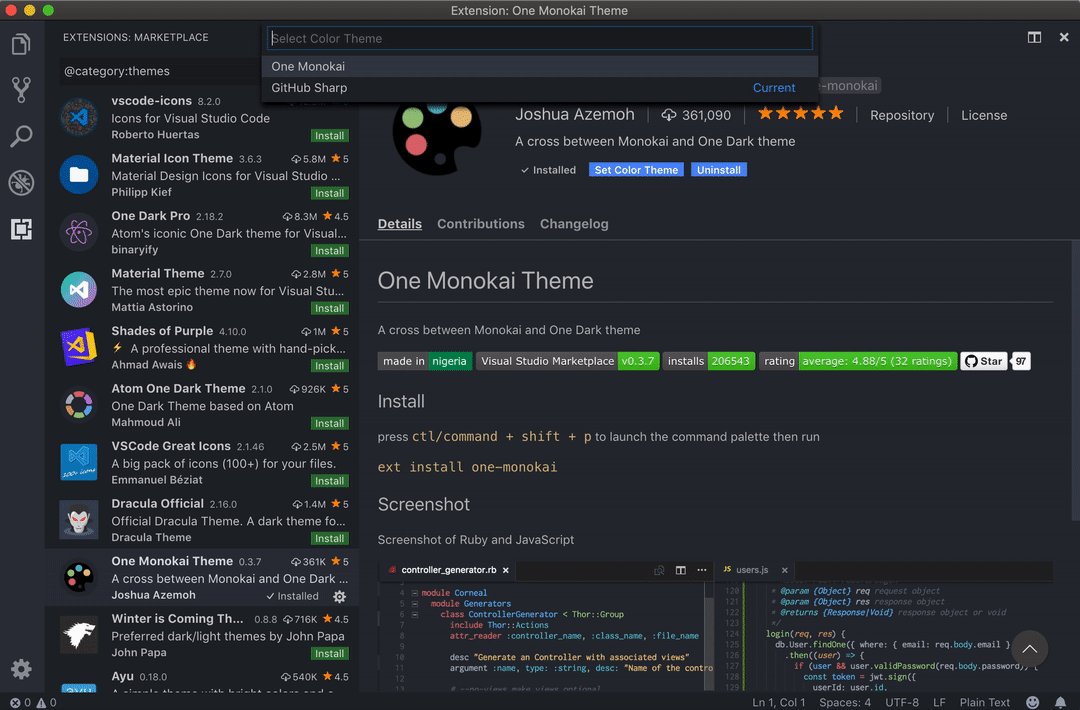
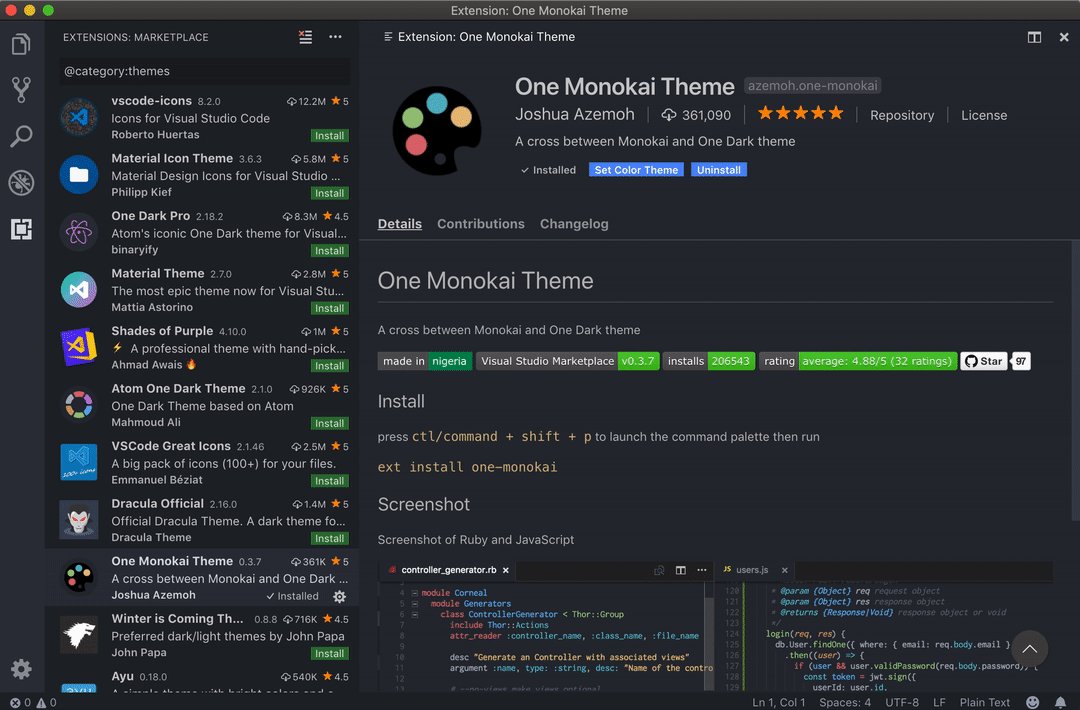
อย่างที่สองเป็นการเพิ่มความสะดวกให้การติดตั้ง theme ใหม่บน VS Code สามารถทดลองพรีวิวและสั่งใช้งาน theme ที่เพิ่งติดตั้งไปได้ในทันที ไม่จำเป็นต้อง reload VS Code ก่อนเลือกใช้งาน theme ใหม่อย่างแต่ก่อน
สำหรับการปรับปรุงอื่นๆ ที่ไมโครซอฟท์ยกให้เป็นไฮไลท์ของอัพเดตครั้งนี้มีดังนี้ (หรือเข้าไปชมวิดีโอได้ที่นี่ครับ)
- ปรับปรุงการตั้งค่าคีย์ลัด (Keyboard shortcuts editor) ให้ผู้ใช้สามารถกำหนดเงื่อนไขการทำงานของคีย์ลัดเพิ่มเติมได้ในช่อง 'when' (เช่นการกำหนดคีย์ลัดบางคีย์ให้งานได้เมื่อ code editor อยู่ในสถานะที่ต้องการ)
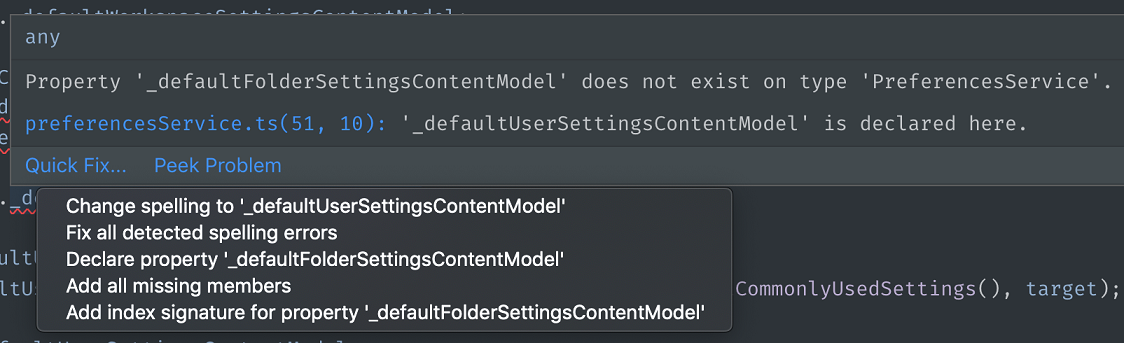
- เพิ่มเมนู Quick Fix และ Peek Problem เมื่อผู้ใช้วางเคอร์เซอร์บนโค้ดที่ VS Code ตรวจพบว่าเป็นปัญหา ช่วยให้สามารถสั่งแก้ไขหรือตรวจสอบต้นตอได้อย่างรวดเร็ว
- ปรับปรุง Quick Fix ให้สามารถเลือกการแก้ไขเหมาะสมที่สุดสำหรับปัญหาที่ตรวจเจอให้อัตโนมัติ (Preferred Code Actions) โดยจะแสดงไอคอนหลอดไฟพร้อมป้ายสีฟ้าเพื่อเป็นการระบุให้ผู้ใช้ทราบว่าโค้ดตำแหน่งนั้นๆ สามารถสั่ง Auto Fix (คีย์ลัด Shift+Alt+.) ได้
- เปิดให้ผู้ใช้ปรับแต่งฟอนต์ที่ใช้แสดงผลใน Debug Console ทั้งในส่วนของขนาด, ความสูงของบรรทัดจนไปถึงตระกูลของฟอนต์ที่ใช้
- ปรับปรุงส่วนเสริม Vetur ให้ช่วยเติมโค้ด (IntelliSense) ขณะเขียน Vue.js interpolation
ที่มา - Visual Studio Code